用Amaze UI制作Wordpress主题
如题,苦逼的期末考试终于完了,索性RP值可以,所以都过了哈哈哒,别的学校都放假了,我们这还要做一周单片机的课设….由于有学霸这种生物的存在,所以课设基本不用担心了。一句话就是这几天想做(xian)点(de)什(dan)么(teng)。看到Amaze UI正在蓬勃发展,作为中国人的第一个开源项目,虽然跟bootstrap还有一定差距,但相信会越来越好的趁着闲着就玩玩呗,正好一直想做Wordpress主题,就一起吧。
制作完就打包发布吧…原谅我的装13,版本为Walker1.0,Walker取“自行者无疆”。
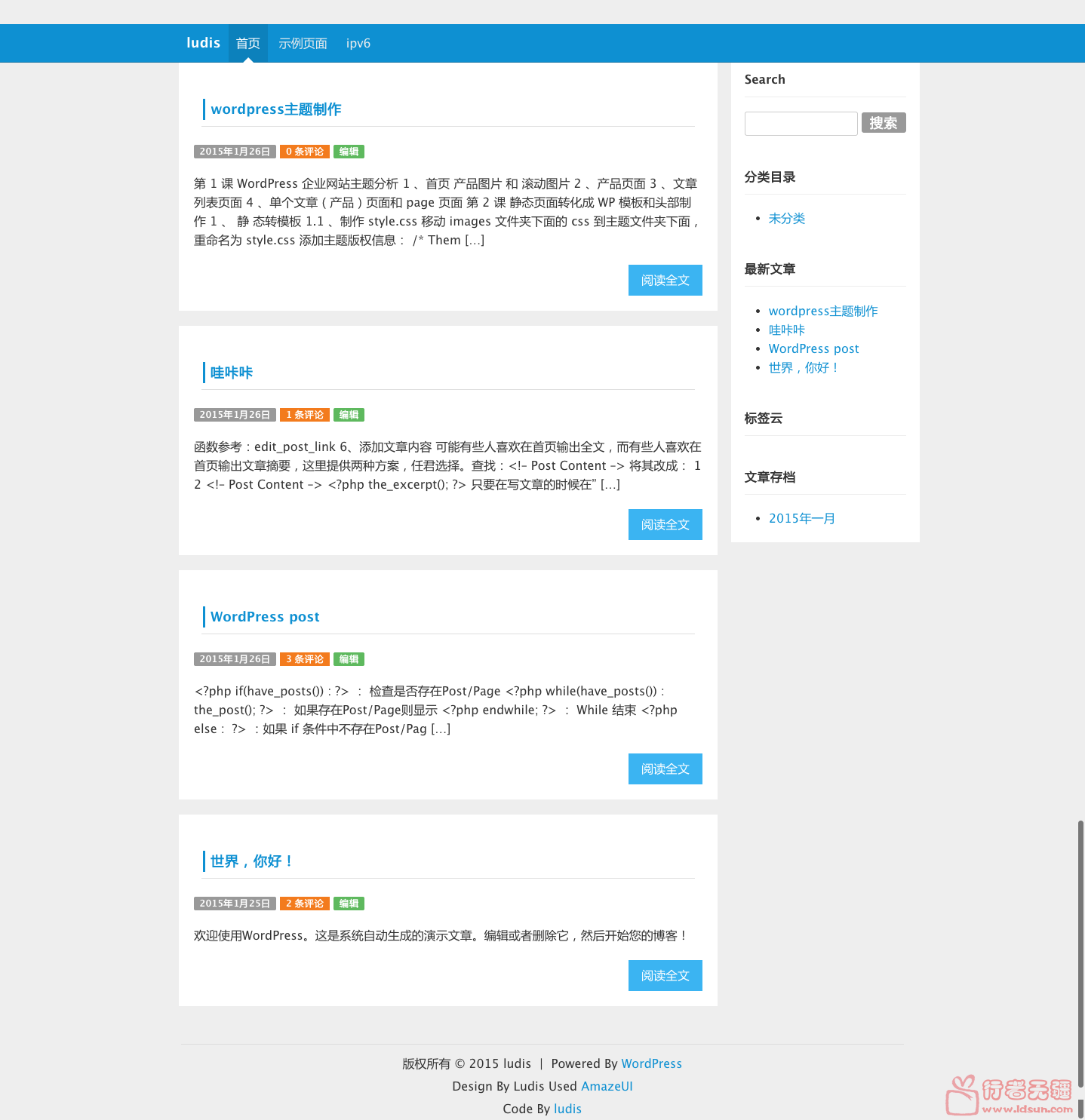
先上一张图~比较简陋,不过第一次就原谅自己了。
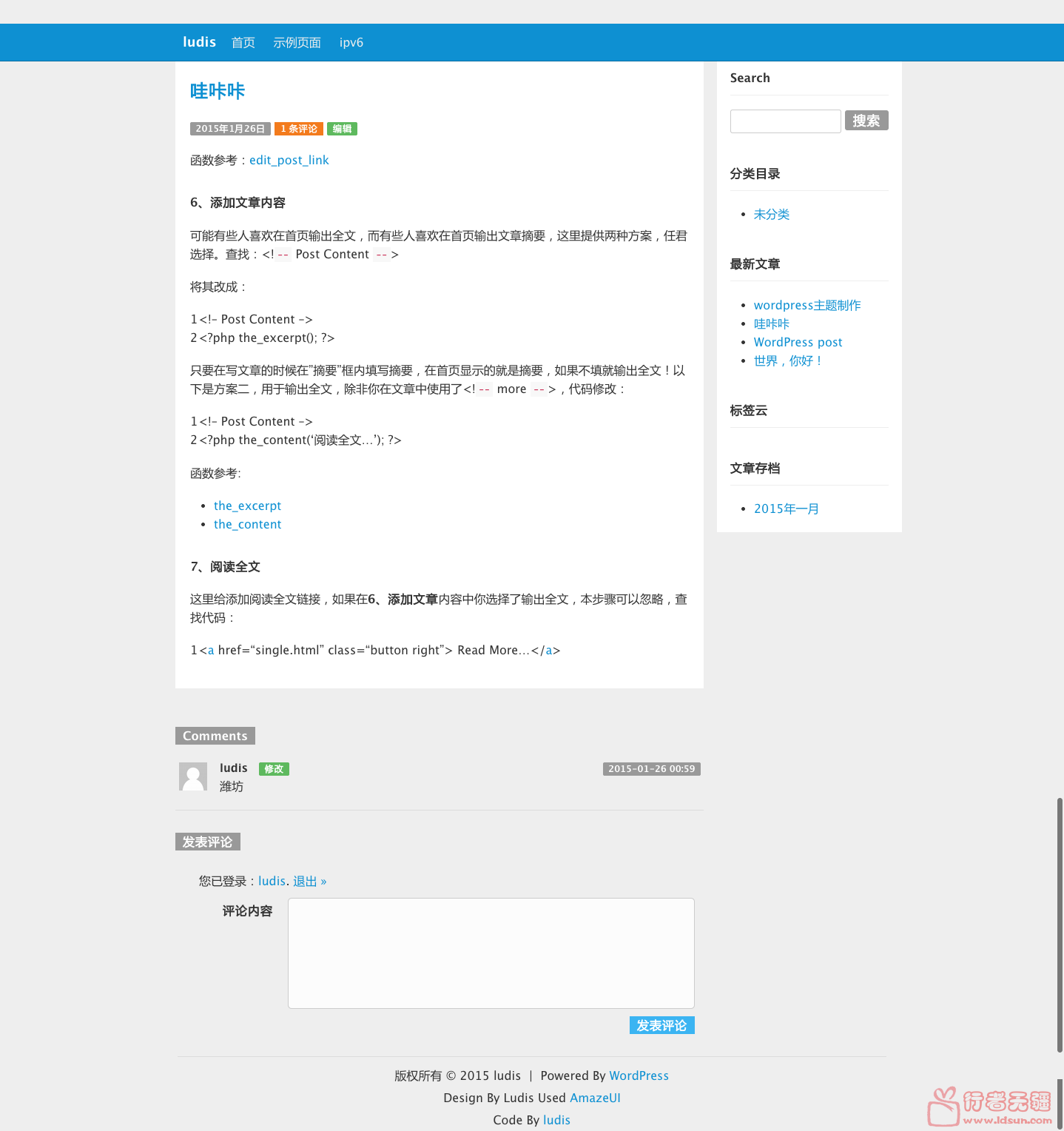
将浏览器缩小至手机比例,可见Amaze UI对移动端的适应还是蛮不错的。
总用时一天,上午学习了下Wordpress主题的制作,下午用Amaze UI实战完成,感觉Amaze UI在文档编写上存在很多问题,很多说明比较含糊,示例也比较少,不过样式还是比较漂亮,对移动端的兼容也很好,值得期待。
最后分享下学习资源:
WordPress主题制作入门:http://www.ludou.org/create-wordpress-themes-prepare.html
WordPress函数参考:http://codex.wordpress.org/Function_Reference
Amaze UI:http://amazeui.org/
成品主题想要的拿去~哈哈http://pan.baidu.com/s/1mgIaSoo
欢迎留言交流。
用Amaze UI制作Wordpress主题