微网站,微社区,微店铺……现在是实打实的微时代啊。据我观测,随着移动互联时代的推进,web app将会走红,人们习惯于APP的操作界面,又不喜欢安装各种APP,所以基于云端的web app势必要走红,而微信的火热恰好为微网站提供了大显身手的舞台~废话太多了,进入主题吧,好久没写时间写博客了。
思路是用户提交关键字后,利用百度音乐API取出音乐地址,然后以音乐的格式返回。
百度API:http://box.zhangmen.baidu.com/x?op=12&count=1&title=小苹果$$筷子兄弟$$$$
可见API中需要提交音乐名称和歌手名字,而且歌手名字需要准确。像我这种只听歌,不记歌手的人来说,这接口基本算是废了。怎么办?easy,我的思路是先到比较大的音乐站点,提交歌名,然后抓取到返回结果中第一首歌的歌手名,其实一般大家熟知的歌,在搜索结果中排名都是第一位的。所以这样返回的歌手基本上90%就是你所需要的。
既然有了思路就开工呗,先喵一个音乐网站被,我就选酷我了,登陆酷我首页,提交关键字“小苹果”,得到返回结果,用chrome工具分析post数据,可以看到提交的url为:
http://sou.kuwo.cn/ws/NSearch?type=all&key=%E5%B0%8F%E8%8B%B9%E6%9E%9C
用urldecode反编码即为:http://sou.kuwo.cn/ws/NSearch?type=all&key=小苹果
可以看到搜索结果的前五首都是筷子兄弟,所以准确率还是可以的,然后就是抓取这个搜索页面,分析网页,正则匹配出我们所需的第一首歌的歌手,这个我就不多说了,正则是个耐心活,自己慢慢匹吧~
现在我们已经内容那个通过歌名获取到歌手名字了,接下来解释post百度API了,返回XML形式的数据:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
| <div><result></div>
<div>
<div><count>1</count></div>
<div id="collapsible1">
<div>
<div><url></div>
<div>
<div id="collapsible2">
<div>
<div><encode></div>
<div>
<div id="collapsible3">
<div>
<div><![CDATA[</div>
<div>http:
<div>]]></div>
</div>
</div>
</div>
<div></encode></div>
</div>
</div>
<div id="collapsible4">
<div>
<div><decode></div>
<div>
<div id="collapsible5">
<div>
<div><![CDATA[</div>
<div>121184680.mp3?xcode=b654da32ccc419077410c7bfda5a20a010eb0c361f219299&mid=0.69760662308426</div>
<div>]]></div>
</div>
</div>
</div>
<div></decode></div>
</div>
</div>
<div><type>8</type></div>
<div><lrcid>25467</lrcid></div>
<div><flag>0</flag></div>
</div>
<div></url></div>
</div>
</div>
<div id="collapsible6">
<div>
<div><durl></div>
<div>
<div id="collapsible7">
<div>
<div><encode></div>
<div>
<div id="collapsible8">
<div>
<div><![CDATA[</div>
<div>http:
<div>]]></div>
</div>
</div>
</div>
<div></encode></div>
</div>
</div>
<div id="collapsible9">
<div>
<div><decode></div>
<div>
<div id="collapsible10">
<div>
<div><![CDATA[</div>
<div>121184718.mp3?xcode=b654da32ccc419077410c7bfda5a20a0a370233527e21e1a&mid=0.69760662308426</div>
<div>]]></div>
</div>
</div>
</div>
<div></decode></div>
</div>
</div>
<div><type>8</type></div>
<div><lrcid>25467</lrcid></div>
<div><flag>0</flag></div>
</div>
<div></durl></div>
</div>
</div>
</div>
<div></result></div>
|
这里第一个encode返回的url并不是MP3的真实地址,而是encode的url去掉最后一串字符串然后加上decode的url,就是他的低品质MP3地址,本例就是http://zhangmenshiting.baidu.com/data2/music/121184680/121184680.mp3?xcode=b654da32ccc419077410c7bfda5a20a010eb0c361f219299&mid=0.69760662308426
第二个encode和decode合并出来的是高品质的MP3地址。
XML中还包含歌词信息,取出25467标签中的数字,歌词地址就是http://box.zhangmen.baidu.com/bdlrc/254/25467.lrc,相信聪明的大家已经明白了算法,就是http://box.zhangmen.baidu.com/bdlrc/【数字/100取整】/数字,然当然这个是额为的话题了。
知道了真实链接的获取方法,剩下的就是用正则匹配处理了,然后与微信返回音乐的格式相结合就OK了。
微信返回音乐的格式:
1
2
3
4
5
6
7
8
9
10
11
12
13
| <xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[fromUser]]></FromUserName>
<CreateTime>12345678</CreateTime>
<MsgType><![CDATA[music]]></MsgType>
<Music>
<Title><![CDATA[TITLE]]></Title>
<Description><![CDATA[DESCRIPTION]]></Description>
<MusicUrl><![CDATA[MUSIC_Url]]></MusicUrl>
<HQMusicUrl><![CDATA[HQ_MUSIC_Url]]></HQMusicUrl>
<ThumbMediaId><![CDATA[media_id]]></ThumbMediaId>
</Music>
</xml>
|
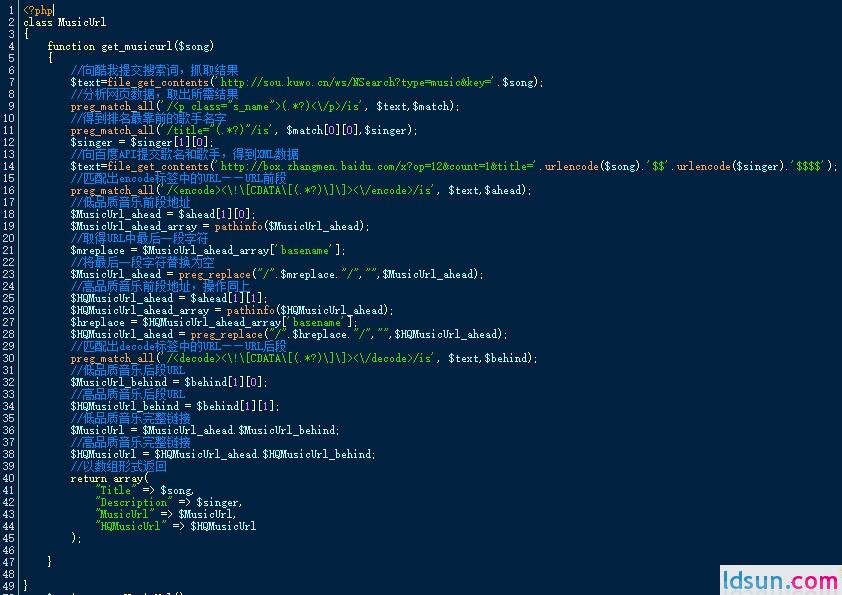
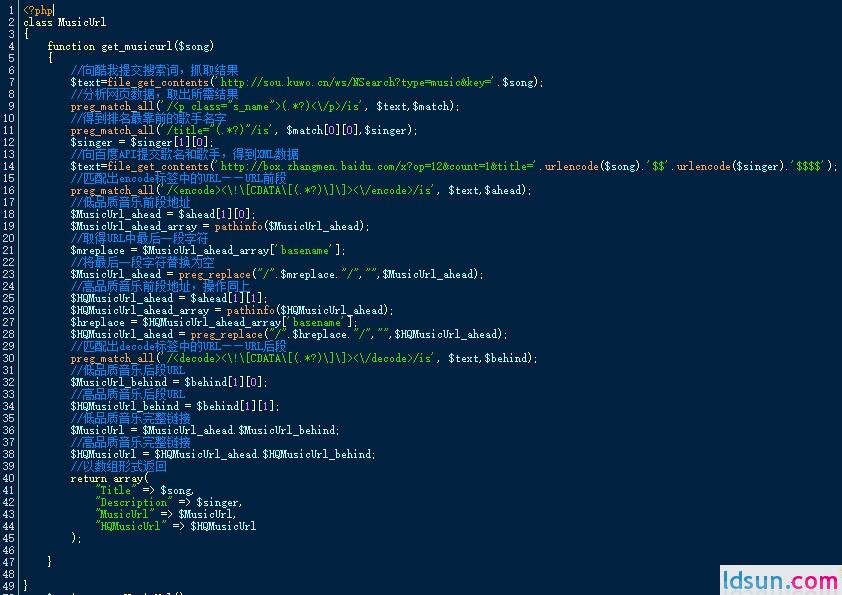
最后将整个流程封装成一个类(最经发现有点强迫症心里,写的方法不封装就心里不爽= =),截个图供参考,想要代码自己照着敲吧鄙视伸手党,哈哈
 调用方法很简单,实例化后直接传入参数:
调用方法很简单,实例化后直接传入参数:
1
2
3
4
5
6
7
8
9
10
| $music = new MusicUrl();
$key = str_replace("音乐","",$key);
$contents = $music -> get_musicurl($key);
$content = array();
$content[] = array(
"Title"=>$contents[‘Title’]."—".$contents[‘Description’],
"Description"=>$contents[‘Description’],
"PicUrl"=>"http://attach.bbs.miui.com/forum/201106/23/2102102z5ajpqgd2hwjn20.jpg",
"Url" =>"http://1.wesae.sinaapp.com/play.php?title=".$contents[‘Title’]."&description=".$contents[‘Description’]."&musicurl=".$contents[‘MusicUrl’]
);
|
如果想用微信自带浏览器播放的话,介绍一款js播放器:audio.js,方便调用,可以试试。
最终效果图如下:
 大家可以关注服务号【bistu】查看,有问题欢迎留言探讨~
大家可以关注服务号【bistu】查看,有问题欢迎留言探讨~