jquery mobile Label and input not on the same line
我正在用jquery mobile做一个webapp,期间遇到了一个问题,就是lable和input不显示在同一行。因为通常lable和input默认各占一行,所以需要寻找解决的办法。
首先我使用了fieldcontain属性:
这个属性成功的让lable和input显示在同一行,然而高兴的太早了,问题接着来了,因为在pc浏览器正常大小下虽然没问题,但考虑到移动设备浏览窗口并没有那么大,测试时发现当屏幕尺寸小于480px时lable和input又会分居两行。然而移动设备的屏幕尺寸并不止于480px,虽然移动设备向着大屏进军,但仍然有128px、320px的。所以得找到新的解决办法。
使用fieldcontain后屏幕大于480px时正常显示
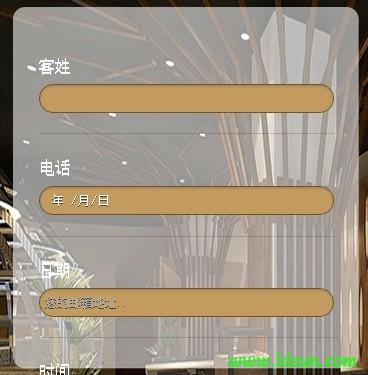
使用fieldcontain后屏幕小于480px时lable和input仍然在两行
我发现也有好多人遇到同样的问题,但都没有解决,看到一位朋友给出的办法是自定义css样式
@media (max-width: 480px)
但我测试过后并没有达到预期目的,不知道这个方法正确否,可能我的发法不对,大家可以自行测试~
国内的论坛没找到更多方法,同学告诉我看看国外社区,于是转战谷歌搜索,发现了很多新的方法,虽然大多不能用,但国外的回答度远高于国内,所以以后转战于国外技术社区。
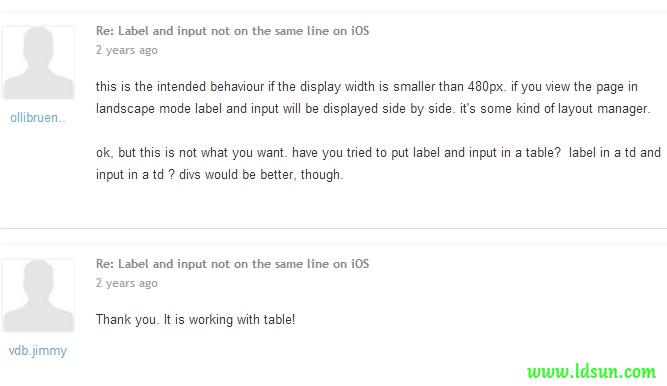
找到的解决办法是用table。
label in a td and input in a td,这就可以让jquery mobile的lable和input在屏幕小于480px时能显示在同一行的办法,lable放一行,input放一行。
jquery mobile Label and input not on the same line
https://ldsun.com/2014/03/19/jquery-mobile-Label-and-input-not-on-the-same-line/