Bootstrap-旋转木马
Bootstrap 是基于 HTML,CSS 和 JavaScript 的简洁灵活的流行前端框架及交互组件集,由微博的先驱 Twitter 在2011年8月开源的整套前端解决解决方案。[**Bootstrap**](http://www.bootcss.com/) 有非常完备和详尽的开发文档,Web开发人员能够轻松搭建出清爽风格的界面以及实现良好的交互效果。
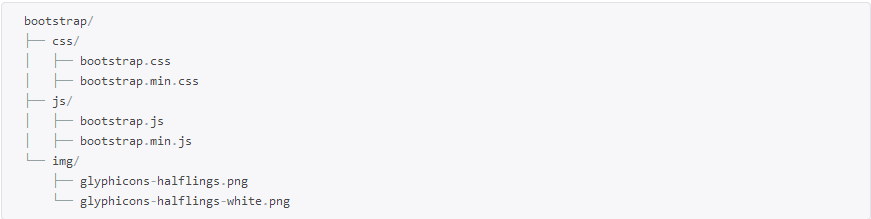
官网的文件很详细简单,对于下载来说也有多种方式。对于我们开发者来说,估计最简单的方式就是直接下载编译和压缩后的CSS、JavaScript文件,另外还包含字体文件,但是不包含文档和源码文件。打开解压包之后可以发现包含三个文件夹 css、fonts、js。
可以来查看三个文件夹中的文件
这是最基本的Bootstrap组织形式:未压缩版的文件可以在任意web项目中直接使用。提供了压缩(bootstrap.min.)与未压缩 (bootstrap.)的CSS和JS文件。字体图标文件来自于Glyphicons。
这里主要演示用bootsharp框架的旋转木马组件制作流水式图片效果:
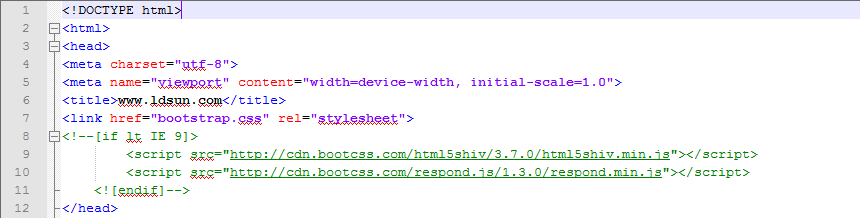
头部引入bootstrapcss样式表:
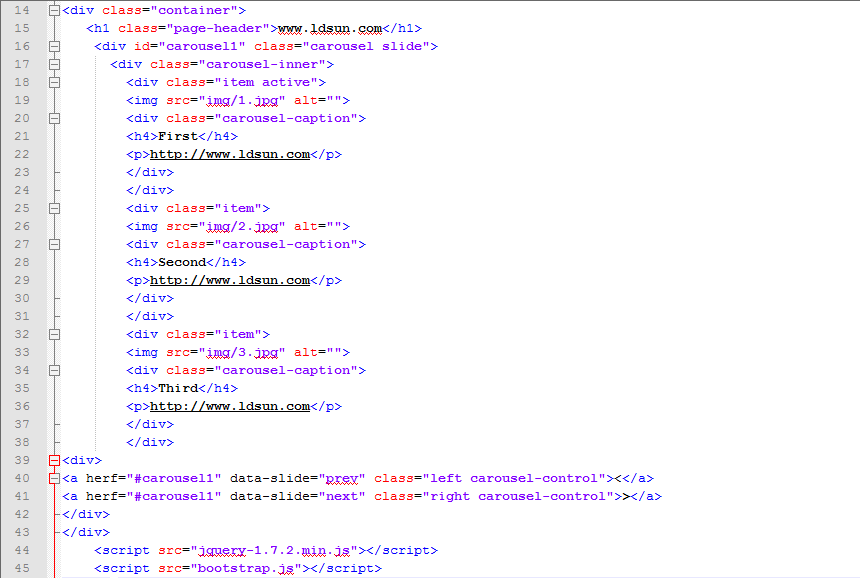
body代码:
最后效果:
Bootstrap-旋转木马