background滤镜效果
场景及实现:父级div嵌套子div,父div有背景图片,子div中有文字,需要实现背景图加黑色半透明遮罩,不影响子div中文字的显示效果。
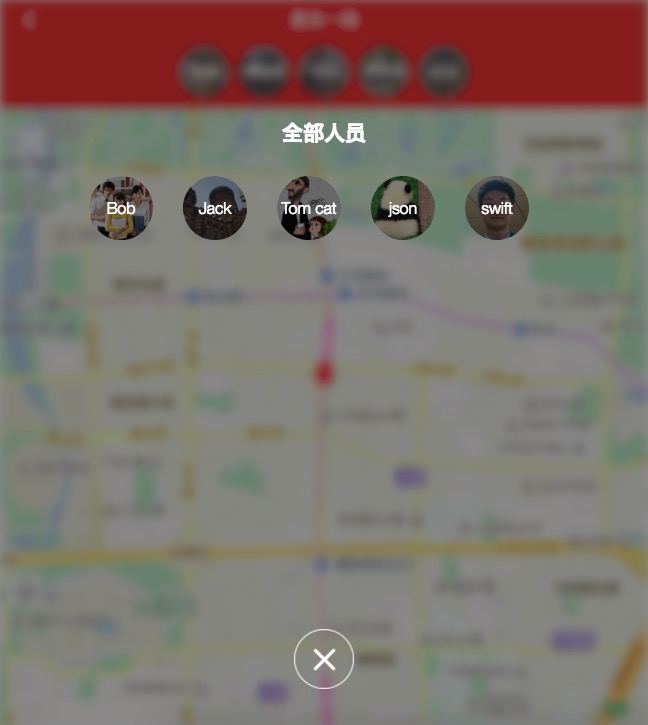
CSS的filter滤镜效果的Brightness属性可以实现遮罩效果,但是类似于opacity属性,这种效果会影响子div的显示效果:

解决方法:
1
2
3
4
| <div id="section1">
<div id="content">
</div>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| #section1 {
background: url('../images/bg-img.jpg') center center no-repeat;
background-size: cover;
position: relative;
}
#content {
position: absolute;
}
#section1::before {
content: '';
display: block;
position: absolute;
background-color: #000;
opacity: 0.5;
width: 100%;
height: 100%;
}
|
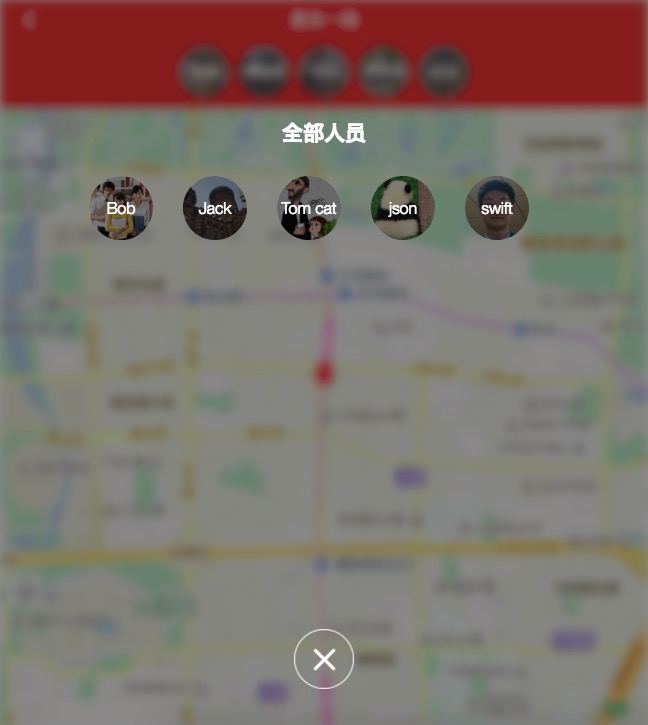
效果:

模拟iOS实现高斯模糊效果
使用filter的blur属性实现背景高斯模糊:
1
2
3
4
| div {
-webkit-filter: blur(5px); /* Chrome, Safari, Opera */
filter: blur(5px);
}
|