SAE搭建discuz
SAE(Sina App Engine)是新浪研发中心于2009年8月开始内部开发,并在2009年11月3日正式推出第一个Alpha版本的国内首个公有App Engine,SAE是新浪云计算战略的核心组成部分。 SAE 功能 SAE作为国内的公有云计算,从开发伊始借鉴吸纳Google、Amazon等国外公司的公有云计算的成功技术经验,并很快推出有别于国外公司并具有自身特色的App Engine。SAE选择在国内流行最广的Web开发语言PHP作为首选的支持语言,Web开发者可以在Linux/Mac/Windows上通过SVN或者Web版在线代码编辑器进行开发、部署、调试,团队开发时还可以进行成员协作,不同的角色将对代码、项目拥有不同的权限;SAE提供了一系列分布式计算、存储服务供开发者使用,包括分布式文件存储(Storage)、分布式数据库集群(MySQL)、分布式缓存(Memcache)、分布式定时服务(Cron)等,这些服务将大大降低开发者的开发成本。同时又由于SAE整体架构的高可靠性和新浪的品牌保证,大大降低了开发者的运营风险。另外,作为典型的云计算,SAE采用“所付即所用,所付仅所用”的计费理念,通过日志和统计中心精确的计算每个应用的资源消耗(包括CPU、内存、磁盘等)。
本文将讲解,在新浪SAE云服务上,搭建属于自己的Discuz x2.0论坛,并对网上过时、错误、模糊的教程进行了修正和扩展。
本教程搭建的论坛实例: http://dzsae.sinaapp.com/SAE是国内首个公有云计算平台,也是国内第一件云计算平台,具有简单,高效,快捷等一系列优点,使用Sina App Engine,不用租服务器就可以做各种应用、网站,不需要花一分钱,今天教大家的就是利用新浪SAE云空间免费搭建一个属于自己的Discuz x2.0论坛。
1.SAE账号注册注册网址:http://weibo.com/signup/signup.php新浪微博和SAE账号互通,利用新浪微博账号即可登录SAE,注册时需手机号验证
2.Discuz 下载由于SAE不支持IO操作,上传的代码目录没有写入权限,因此无法安装Discuz原生版本(需在服务器上修改部分安装目录的写入权限),所以只能安装专门针对SAE移植的Discuz版本。
3.下载最新版本: Discuz!X 2.0 For SAE.zip
4.SAE 创建应用
1) 登陆进入SAE首页后,进入“我的首页”——》”创建新应用“——》如下图填写应用名称等信息(iforum我已创建,因此提示已经被占用)
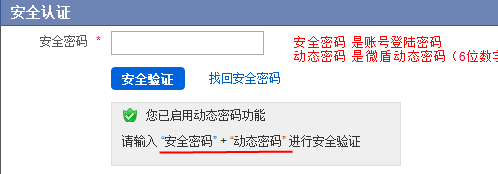
2) 点击”创建应用“按钮后,第一次登陆会弹出“安全认证”,如下图: 3.png
5.如果没有开通微盾,则”安全密码“即为你登陆SAE账号的密码;如果开通了微盾,则”安全密码“为你SAE账号密码+微盾动态密码(6位数字),在你手机上一分钟动态生成1次
4、 初始化准备工作创建完bisto应用后,点击bisto,进入一些初始化工作,主要有MySQL、Memcache、Storage,具体步骤如下:
1)MySQL 初始化进入”iforum“应用后,依次点击“服务管理”——》MySQL,如下图 4.png
点击“点此初始化Mysql”,完成后如下图: 666.png
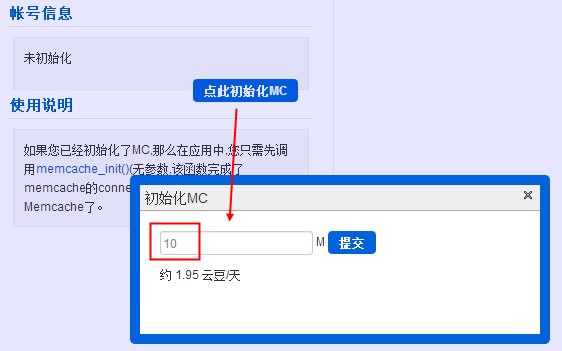
2) Memcache 初始化进入”iforum“应用后,依次点击“服务管理”——》Memcache,如下图:
2) 不得勾选“私有”,否则外面的http请求无法访问到资源3) 缓存器和防盗链,根据自己情况设置
5、上传Discuzx代码
1) 进入”bisto“应用后,依次点击“应用管理”——》“代码管理”,
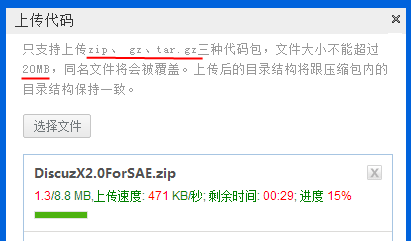
2) 点击”上传代码包“——》”选择文件“——》上传步骤2下载的zip代码,如下图: 9.png
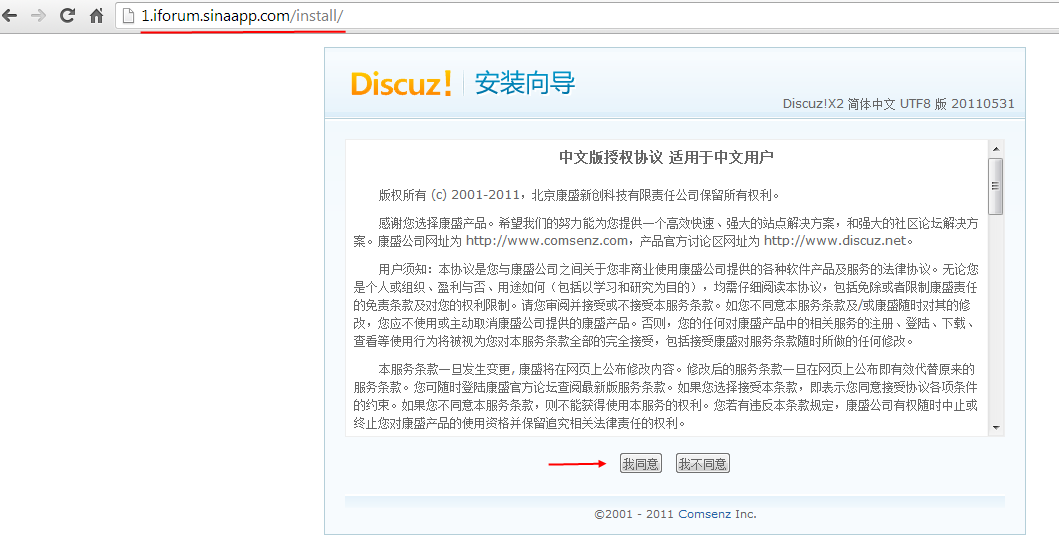
6、 Discuzx 安装1)上传Discuzx代码完成后,点击bisto链接,在浏览器输入: http://bisto.sinaapp.com/install/ 10.png
2) 点击“我同意”,继续 11.png
3) 不要管当前状态的提示,直接点击“下一步”,继续
4)如上图,选择“全新安装Discuz!(含UCenter Server),点击”下一步“,继续
5)如上图,数据库前缀,根据自己爱好修改; 系统邮箱和管理员邮箱,修改成自己邮箱; 管理员密码,一定要设置,登陆管理discuz论坛时使用,点击”下一步“,继续
6) 数据库安装完成后,会自动跳转到管理界面: http://bisto.sinaapp.com/admin.php
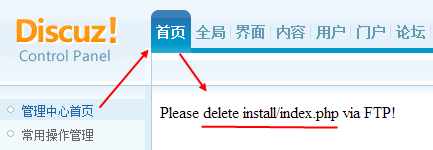
7)输入管理员账户和密码,登陆管理页面,如下图:
8) 如上图,提示删除安装目录”install“下的”index.php“页面,进入”应用管理“——》”代码管理“
9) 如上图,点击”编辑代码“,依次进入”iforum”——》“install”——》右键删除“index.php”即可。
10) 访问论坛首页: http://bisto.sinaapp.com/index.php
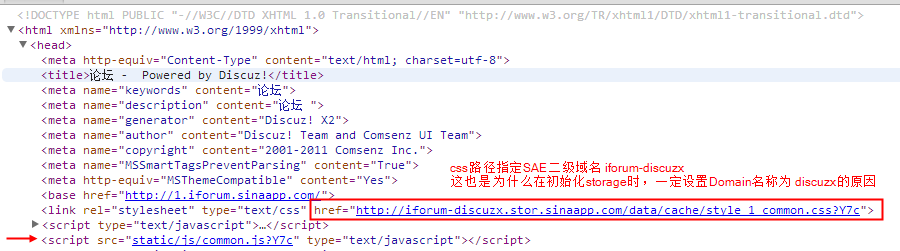
11)如上图,发现论坛排版格式混乱,这是由于css引用路径不对,利用chrome浏览器,按F12调试,找出原因如下:
12)如上图,css路径指向不对并找不到,并且js的路径也找不到,他们都是相对路径,这是因为移植版的discuzx把需要在服务器上修改写入权限的目录(资源),改放到了SAE的storage文件存储上了,解决办法是在浏览器输入: http://bisto.sinaapp.com/uploadimg.php
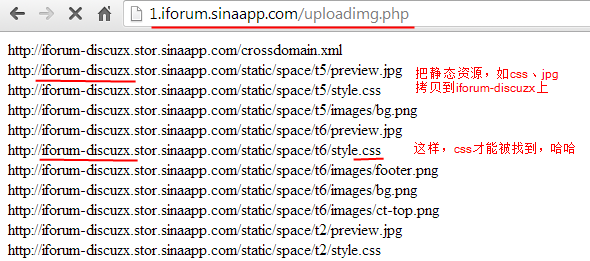
13) 如上图,uploadimg.php上传静态资源到storage,回到storage查看验证一下,如下图:
14)如上图,storage——》discuzx——》static目录下,存在了uploadimg.php上传的文件或目录。此时访问论坛首页:
发现css排版还是不正确,这是由于discuzx使用了缓存的缘故,请见步骤11)红色方框内”data/cache/xxx”,解决办法就是清除缓存即可:
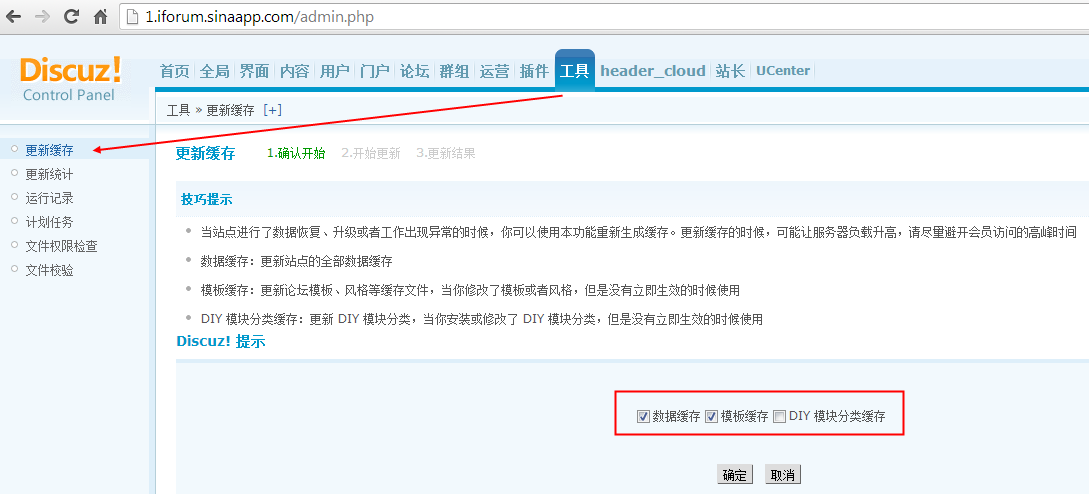
依次进入discuz论坛——》管理中心——》工具——》更新缓存——》勾选“数据缓存”和“模板缓存”——》确定,如下图:
24.png
15)清除缓存后,再访问论坛首页,css样式正确:
至此,已经在 SAE 上,成功搭建起了属于自己的 Discuzx 论坛!!
本教程搭建的论坛:http://bisto.sinaapp.com/
SAE搭建discuz